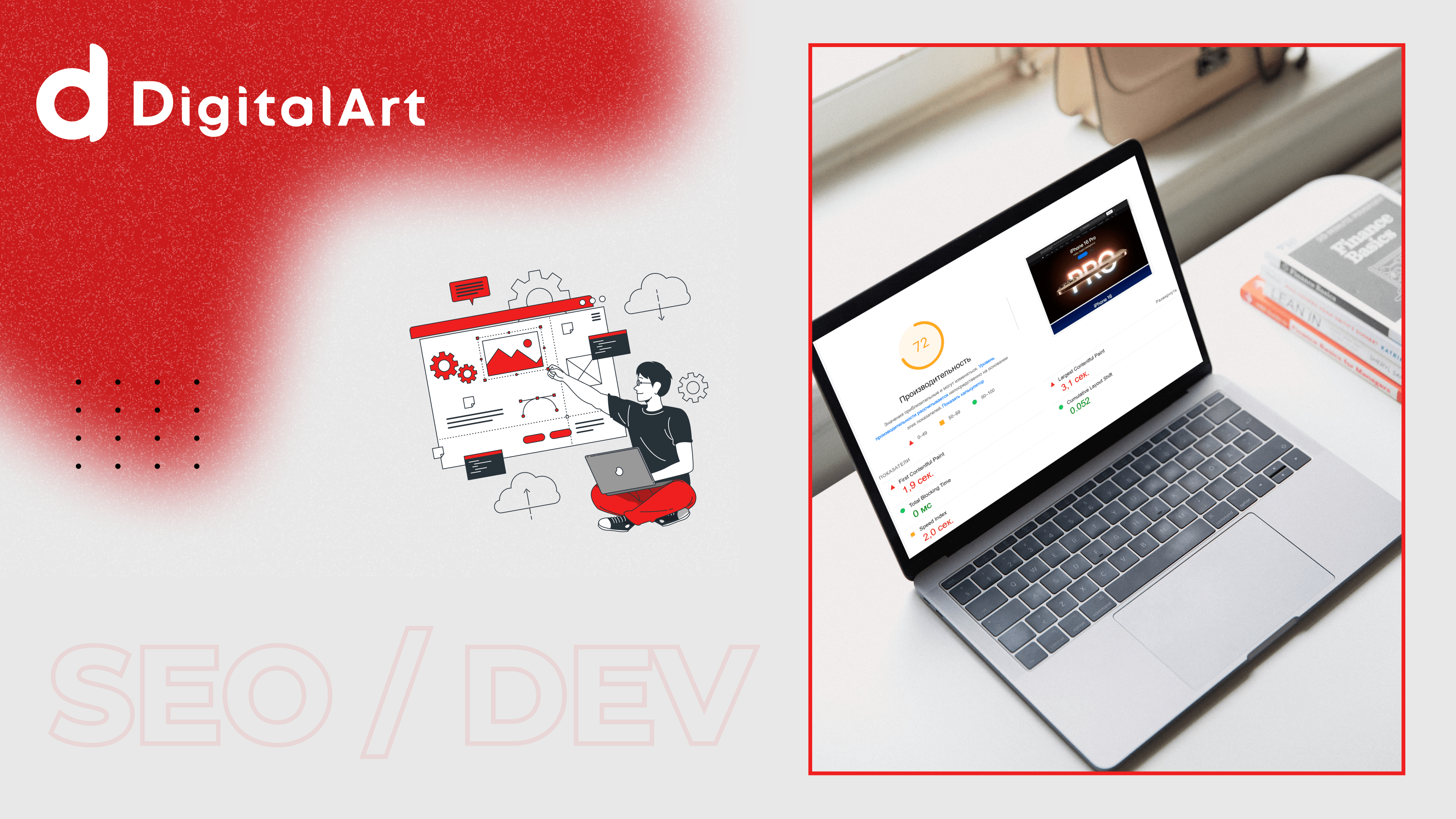
Коли йдеться про сайт, незалежно від його цілей і масштабів, швидкість завантаження сторінок завжди залишається однією з ключових складових успіху. Час – це гроші, особливо в інтернеті, де кожна зайва секунда очікування може стати втратою покупця. Оптимізація зображень допомагає уникнути цієї проблеми, покращуючи швидкість завантаження і SEO, що робить сайт привабливішим і вищим у пошуковій видачі. Тому, щоб отримати додатковий трафік, потрібно привести картинки на сайті до ідеального формату без шкоди для візуалу. Пам’ятайте, що сайт насамперед робиться для людей, а не алгоритмів.
Навіщо потрібна оптимізація зображень?
Оптимізація картинок – це процес зменшення розміру файлів для прискорення завантаження сторінки. Пошукові системи, як-от Google, враховують цей фактор під час ранжування, і що швидше завантажується сайт, то вище він піднімається в результатах пошуку. Лендинг, блог або корпоративний ресурс – робота із зображеннями важлива в будь-якому разі.
Повільні сайти рідше потрапляють у топ видачі, адже алгоритми враховують показник відмов – скільки людей залишають сторінку занадто швидко. Тому оптимізація зображень допомагає підвищити рейтинг, поліпшити сприйняття бренду й утримати увагу клієнтів. Крім того, маленькі файли потребують менше місця на хостингу, що значно скорочує витрати на нього.
Основні кроки оптимізації зображень
Seo оптимізація сайту складається з багатьох пунктів. І робота з картинками – один із них. Важливо зрозуміти, як стискати фото правильно, щоб випадково не погіршити ситуацію. Можна просто зменшити розмір файлу за допомогою спеціальних сервісів, але це не дасть помітного результату. По-справжньому ефективним буде тільки комплексний підхід.
- Використання правильного формату
Формат зображення впливає на його розмір, якість і сумісність із різними пристроями та браузерами. Серед найбільш підходящих варіантів для вебсторінок варто відзначити:
- JPEG – ідеальний для фото з великою кількістю кольорів, дає змогу значно зменшити розмір файлу без втрати якості.
- PNG – використовується для складної графіки, що вимагає високої чіткості.
- WebP – сучасний формат, який зберігає якість зображення за меншого розміру. Підтримується більшістю браузерів та ідеально підходить для оптимізації сайту.
- Зміна роздільної здатності та розміру
Висока роздільна здатність, хоча й підходить для друку, не завжди потрібна для сайту. Оптимально підбирати розмір, виходячи з ваших потреб. Наприклад, для повноекранного зображення можна використовувати 1920×1080 пікселів, а для іконок – всього 100×100 пікселів. Крім цього, важливо стиснути картинку так, щоб її розмір зменшився, але око користувача не помітило різниці.
- Атрибут alt і опис
Альтернативний текст (alt) – це короткий текстовий опис зображення, який допомагає пошуковим системам «побачити» картинку. У разі, якщо зображення не завантажиться, alt-текст розповість користувачеві, що було на картинці. Важливо:
- вказувати зрозумілий опис із ключовими словами;
- уникати набору слів – текст має бути осмисленим та інформативним;
- залишати alt порожнім тільки для декоративних зображень, які не впливають на зміст сторінки.
- Вибір унікальних зображень
Якщо хочете, щоб картинки на сайті дійсно привертали увагу і допомагали в просуванні, вибирайте унікальні зображення. Можна створювати їх самостійно або купувати на стоках. Оригінальні фото та ілюстрації помітно виділяються в пошуковій видачі і дають вам перевагу перед сайтами, що використовують однакові безкоштовні картинки. При цьому унікальні зображення зменшують імовірність, що їх скопіюють конкуренти. За необхідності захистіть фото водяними знаками.
- Адаптація зображень для різних пристроїв
Слідкуйте, щоб картинки коректно відображалися на екранах різних пристроїв – від мобільних телефонів до комп’ютерів. Це важливо і для пошукових систем, і для зручності користувачів. Перевірити адаптацію можна в інструментах розробника в браузері або за допомогою плагінів для CMS.
З тим, що саме потрібно зробити, розібралися. Але під час розробки сайту не менш важливим є те, які інструменти використовувати.
Сервіси для оптимізації фотографій
Щоб оптимізація фотографій для сайту не псувала враження користувача, важливо домогтися оптимального співвідношення якості та розміру. Для цього використовуйте один із наступних ресурсів:
- Kraken – дає змогу стиснути одразу всі картинки вебресурсу і вивантажити їх архівом.
- TinyPNG – окремий сайт і плагін WordPress для стиснення.
- ImageOptim – локальний інструмент для Mac OS, який оптимізує файли, не завантажуючи їх у хмарні сервіси.
- Optimizilla – дає змогу стискати відразу кілька зображень у форматах JPEG і PNG.
- Squoosh – можна переглядати результат стиснення в режимі реального часу і налаштовувати якість.
- ShortPixel – плагін для WordPress, який працює без втрати якості.
Підсумовуючи, оптимізація зображень – це важлива частина для SEO сайту, яка допомагає поліпшити швидкість завантаження і підвищити позиції сайту в пошукових системах. Використовуючи правильні формати, змінюючи роздільну здатність і стискаючи зображення за допомогою спеціальних сервісів, ви досягнете чудового балансу між якістю та розміром файлу.
Якщо ви потребуєте оптимізації або поки ще навіть не починали розробку сайту – звертайтеся в DigitalArt. З нами ви зможете створити швидкий, зручний і сучасний сайт, який приверне більше трафіку і підвищить вашу видимість у пошукових системах.