В епоху цифрових технологій швидкість завантаження сайту відіграє ключову роль в успіху онлайн-бізнесу. Дослідження показують, що користувачі втрачають інтерес до сайтів, які завантажуються довше трьох секунд, що може призвести до втрати клієнтів і зниження конверсії. Розуміння того, як перевірити швидкість завантаження вашого сайту, а також методи оптимізації його продуктивності можуть значно покращити користувацький досвід і підвищити рейтинг вашого ресурсу в пошукових системах.
Чому швидкість завантаження сайту важлива?
Швидкість завантаження сайту має критичне значення для його успішності. Ось кілька причин, чому варто приділити увагу цьому аспекту:
- Швидкі сайти забезпечують краще тестування швидкодії, що позитивно позначається на задоволеності користувачів. Чим швидше завантажується сторінка, тим менше ймовірність того, що відвідувач залишить сайт.
- Дослідження показують, що навіть незначні затримки в завантаженні можуть призвести до суттєвих втрат у конверсіях. Прискорюючи завантаження, ви підвищуєте шанси на продаж або підписку.
- SEO. Пошукові системи, такі як Google, враховують швидкість завантаження сайту при формуванні рейтингу. Швидші сайти мають шанси займати вищі позиції в результатах пошуку, що підвищує їх видимість.
- Онлайн-тестування. Існує безліч інструментів для перевірки швидкості завантаження сайту, які дозволяють вам дізнатися швидкість сайту та виявити потенційні проблеми.
- Порівняння з конкурентами. Проведення порівняння з конкурентами може показати, наскільки ваш сайт ефективний у плані швидкості, і визначити області для покращення.
Використовуючи ключові сервіси перевірки швидкості сайту, такі як Google PageSpeed Insights, GTmetrix або Pingdom, ви можете отримати детальну інформацію про час завантаження та рекомендації щодо оптимізації. Не забувайте, що кожна мілісекунда може стати вирішальним фактором для успіху вашого онлайн-бізнесу!
ТОП 5 сервісів для перевірки швидкості завантаження сайту
Для перевірки швидкості сайту та покращення його продуктивності існує безліч інструментів. Нижче представлені п’ять найкращих сервісів, які допоможуть вам провести тест і проаналізувати показники швидкодії вашого ресурсу.
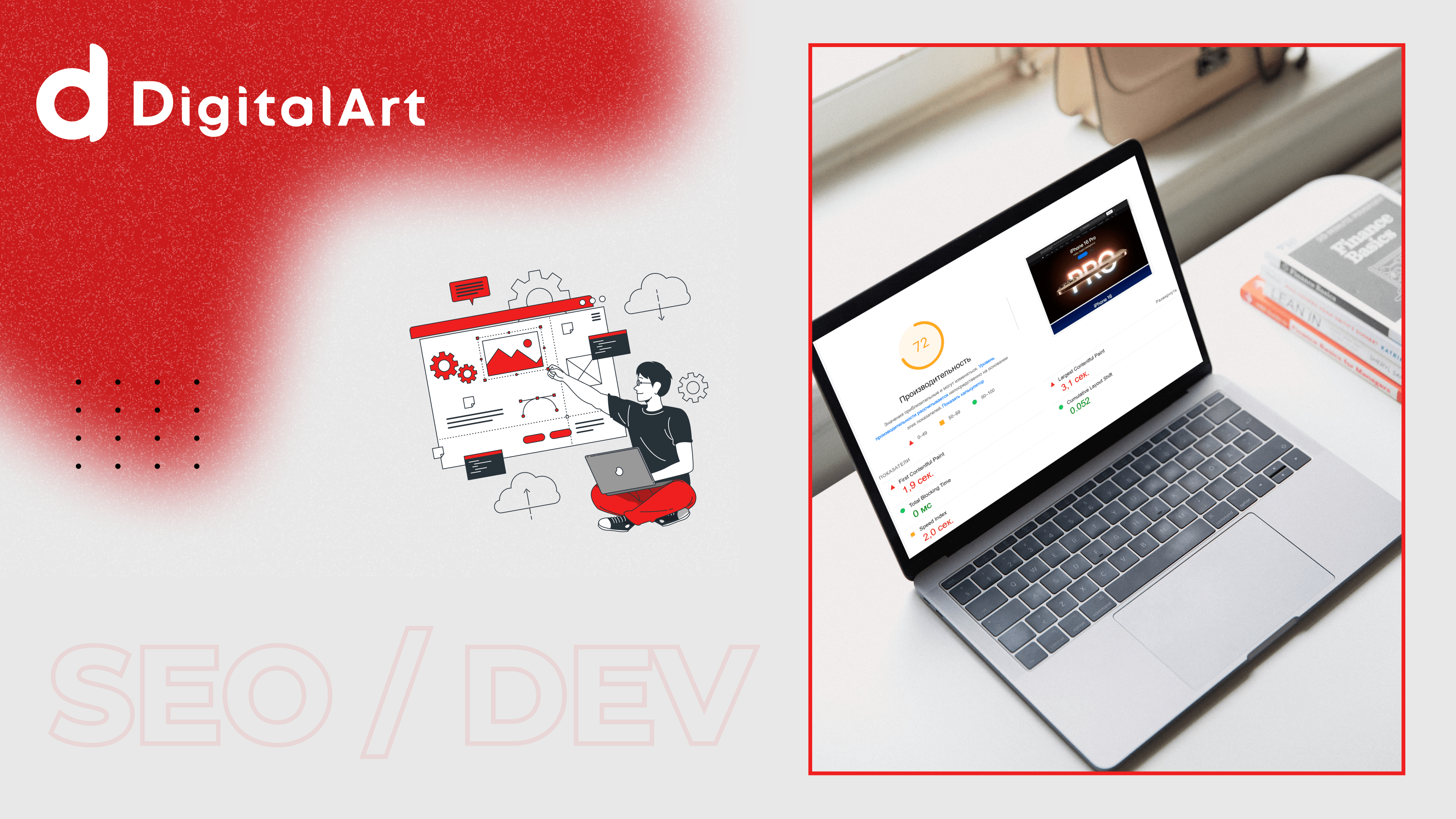
PageSpeed Insights
Цей інструмент дозволяє швидко перевірити швидкість завантаження сторінки як на десктопі, так і на мобільній версії. Він надає дані про час завантаження, а також рекомендації щодо оптимізації контенту та сервера для підвищення показників швидкості.
GTmetrix
GTmetrix пропонує детальний аналіз продуктивності веб-сторінки, включаючи час завантаження та показники швидкості. Сервіс демонструє, як різні елементи вашого сайту впливають на час завантаження, що дозволяє користувачам точно визначити вузькі місця.
Pingdom
Pingdom надає можливість перевірити швидкість сайту та оцінити показники швидкодії. Користувачі можуть отримати інформацію про те, скільки часу займає завантаження сторінки, а також рекомендації щодо покращення.
WebPageTest
Цей інструмент дозволяє провести більш глибокий аудит продуктивності сайту, включаючи можливість тестування з різних локацій та різними браузерами, такими як Chrome. Ви зможете дізнатися, як швидко завантажується ваш сайт для користувачів у всьому світі.
Uptrends
Uptrends пропонує перевірку швидкості сайту та моніторинг його продуктивності в реальному часі. Сервіс надає користувачам повні звіти про час завантаження та може допомогти виявити проблеми, які впливають на швидкість.
Кожен з цих сервісів допомагає не лише зрозуміти, чому час завантаження вашого сайту може бути довгим, але й пропонує конкретні кроки для покращення. Крім того, регулярне використання цих інструментів допоможе підтримувати високі показники швидкості та покращити SEO вашого ресурсу.
Які фактори впливають на швидкість завантаження сайту?
Вплив розміру файлів і обсягу контенту
Швидкість завантаження сайту залежить від багатьох факторів, кожен з яких може суттєво впливати на загальну продуктивність ресурсу. По-перше, розмір файлів і обсяг контенту на сторінці відіграють ключову роль. Чим більше зображень, відео та інших медіафайлів, тим довше буде завантажуватися сторінка. Оптимізація зображень і стиснення файлів можуть значно прискорити завантаження.
Значення якості хостингу
По-друге, якість хостингу має велике значення. Швидкі і надійні сервери забезпечують вищу швидкість обробки запитів, що безпосередньо впливає на час завантаження. Вибір підходящого провайдера хостингу може суттєво вплинути на швидкодію вашого сайту.
Кількість HTTP-запитів
Також важливим фактором є кількість HTTP-запитів. Якщо на сторінці багато елементів, таких як зображення, стилі і скрипти, то кожен з них потребує окремого запиту до сервера. Скорочення кількості таких запитів, наприклад, через об’єднання файлів, може підвищити швидкість завантаження.
Оптимізація коду
Крім того, оптимізація коду (HTML, CSS і JavaScript) також має значення. Чистий і мінімізований код завантажується швидше. Використання асинхронного завантаження для JavaScript може допомогти зменшити час очікування.
Кешування
Не варто забувати й про кешування. Правильна настройка кешування на сервері та в браузері дозволяє повторно використовувати вже завантажені дані, скорочуючи час завантаження для користувачів, які повертаються на сайт.
Додаткові ресурси
Вплив на швидкість завантаження також мають додаткові ресурси, такі як зовнішні шрифти, API і скрипти. Чим більше таких ресурсів використовується, тим більше часу може знадобитися для їх завантаження.
Географічне розташування
Нарешті, географічне розташування користувачів і серверів також впливає на швидкість. Чим далі знаходиться сервер від користувача, тим більше часу знадобиться для передачі даних. Використання CDN (Content Delivery Network) може допомогти вирішити цю проблему, забезпечуючи більш швидкий доступ до контенту.
Розуміння всіх цих факторів і регулярна їх оптимізація допоможуть значно підвищити швидкість завантаження вашого сайту та поліпшити користувацький досвід.
Як покращити швидкість завантаження сайту? Практичні поради
- Оптимізуйте зображення. Стискайте зображення без втрати якості та використовуйте формати, такі як WebP.
- Мінімізуйте HTTP-запити. Об’єднуйте CSS та JavaScript файли, щоб зменшити кількість запитів до сервера.
- Використовуйте кешування. Налаштуйте кешування браузера та серверне кешування, щоб повторно використовувати дані і зменшити час завантаження для користувачів.
- Обирайте надійний хостинг. Інвестуйте в якісний хостинг, який забезпечить високу швидкість обробки запитів.
- Оптимізуйте код. Видаліть зайві пробіли та коментарі, використовуйте мінімізовані версії файлів та асинхронну завантаження скриптів.
- Використовуйте CDN. Розміщуйте контент на мережі доставки (CDN), щоб пришвидшити доступ до вашого сайту для користувачів з різних регіонів.
- Перевіряйте продуктивність. Регулярно використовуйте інструменти для перевірки швидкості завантаження сайту, такі як Google PageSpeed Insights або GTmetrix, і дотримуйтесь їх рекомендацій.
Застосування цих порад допоможе суттєво покращити швидкість завантаження вашого сайту та підвищити задоволеність користувачів.
Оптимізація швидкості завантаження сайту — це ключовий аспект успішної онлайн-присутності, який впливає на користувацький досвід іSEO-просування сайту. Швидкі сайти не лише сприяють підвищенню трафіку та конверсій, але й забезпечують позитивне сприйняття вашого ресурсу. Розуміння факторів, що впливають на швидкість завантаження, та застосування практичних порад, таких як оптимізація зображень і використання кешування, допоможуть створити більш ефективний сайт.
Не відкладайте поліпшення продуктивності вашого ресурсу на потім! Розпочніть оптимізацію швидкості завантаження вже сьогодні, щоб досягти найкращих результатів. Якщо вам потрібна професійна допомога врозробці сайту, командаDigitalArt готова запропонувати свої послуги. Зв’яжіться з нами, щоб дізнатися, як ми можемо допомогти вам покращити ваш сайт і його продуктивність!