SMM-просування ніколи не стоїть на місці, тут постійно щось змінюється і з’являється. Нещодавно ми вам розповіли про тренди в SMM на 2024 рік, а сьогодні хочемо поговорити про те, що у 2023 році обговорювали навіть ті, хто не займається маркетингом — нейромережі.
Їх з’явилося багато і різних, і деякі з них взяли на озброєння наші СММниці, щоб полегшити собі роботу у сфері соціальних медіа. Штучний інтелект стає все більш затребуваним інструментом, допомагаючи автоматизувати безліч процесів і підвищувати ефективність ведення соцмереж.
У цій статті ми поділимося різноманітними ШІ-інструментами, які допоможуть вам у створенні постів, рілсів і креативів, створюючи якісний контент простіше і швидше.
Найкращі 10 ШІ для SMM
Ми перепробували безліч нейромереж, які покликані допомогти при створенні контенту. Вирішили не обмежуватися одними лише Chat GPT і Midjourney, а копнути глибше. Після кількох місяців тестування ми визначили, що було для нас найкорисніше і якими ШІ ми користуємося найчастіше.
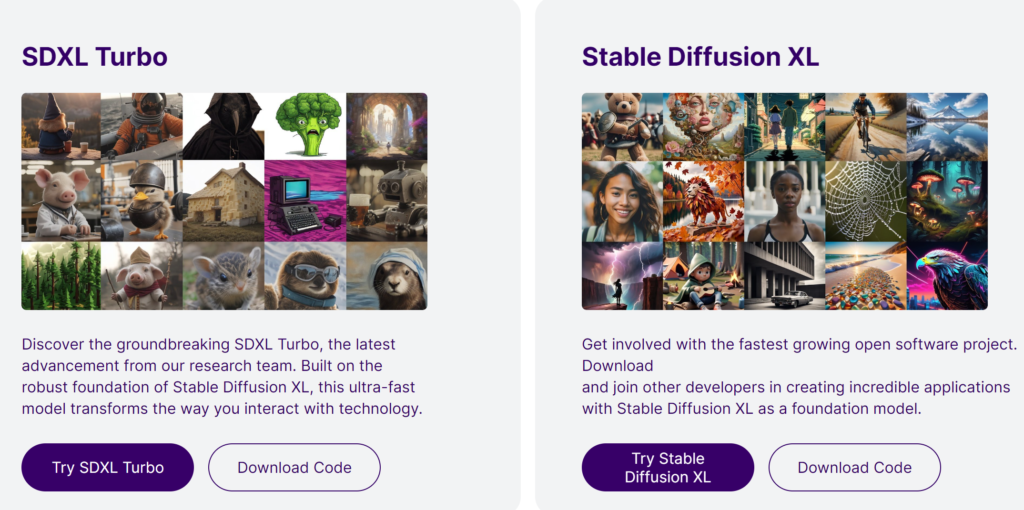
Stability.ai

За допомогою цього ШІ можна створити потрібну нам картинку для допису. Головне — детально описати що ви хочете отримати на виході. Чим чіткіший опис — тим більше картинка буде схожа на те, що вам потрібно.
Плюси:
- ШІ-модель навчалася на безлічі робіт художників, а отже, картинки будуть красивими й продуманими.
- Інструмент безплатний, що робить його доступним для користувачів з обмеженим бюджетом.
- GPU-прискорення забезпечує швидку обробку.
- Можна інтегрувати фотографії, перетворюючи їх на витвори мистецтва.
Мінуси:
- Обмежені можливості, особливо якщо вам потрібен детальний контроль над кожною деталлю.
- Буде потрібен деякий час, щоб освоїти всі функції й «подружитися» з інструментом. Новачкам буде важко у використанні.
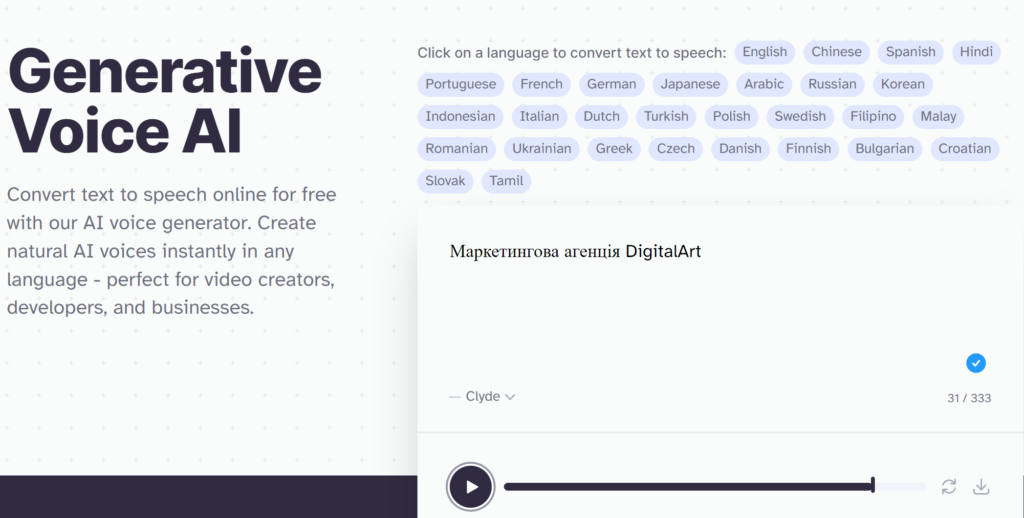
Elevenlabs

За допомогою нього можна створити озвучку будь-якою мовою. Тепер не обов’язково вчити іспанську, німецьку або навіть англійську і переозвучувати старі ролики, щоб достукатися до іноземної аудиторії. Просто обираєте бажану мову і вводите текст, який потрібно озвучити. Також можна вибрати голос озвучки.
Плюси:
- Реалістичне озвучення завдяки клонуванню голосу.
- Підтримка 29 мов, включно з англійською, китайською, а також різні акценти.
- Клонування голосу швидше, ніж у конкурентів.
- Можна використовувати для створення контенту і спілкування з клієнтами.
Мінуси:
- Відсутність розширених інструментів постобробки.
- У безплатній версії може бути фоновий шум.
- Наразі всі мови, крім англійської, вважаються «експериментальними».
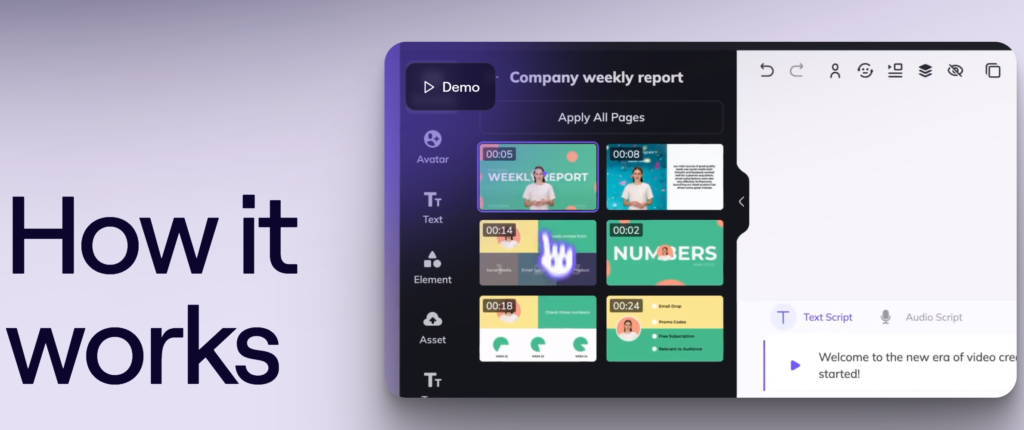
HeyGen

Ще один ШІ для переозвучування відео іншими мовами. Просто завантажуєте відео і змінюєте в ньому мову. З плюсів — голос озвучки не змінюється, а залишається вашим. Але потрібно підтвердити, що на відео говорите саме ви, а не умовна Скарлетт Йоганссон. А якщо у вас немає спікера, але є текст, можна вибрати реалістичний аватар, який наговорить текст обраною мовою!
Плюси:
- Підтримка 40 мов світу.
- Під час переозвучування зберігається вихідний голос і ліпсінк.
- Можна перетворити відео з тексту, використовуючи один з 120+ аватарів і 300+ голосів.
- Усе працює в хмарі, не потрібне завантаження.
Мінуси:
- Мова тіла і міміка аватарів обмежені.
- Запис власного голосу поки що доступний тільки 8 мовами: англійська, німецька, польська, іспанська, італійська, португальська, французька, німецька, польська, португальська, французька та хінді.
- Тривалість відео обмежена.
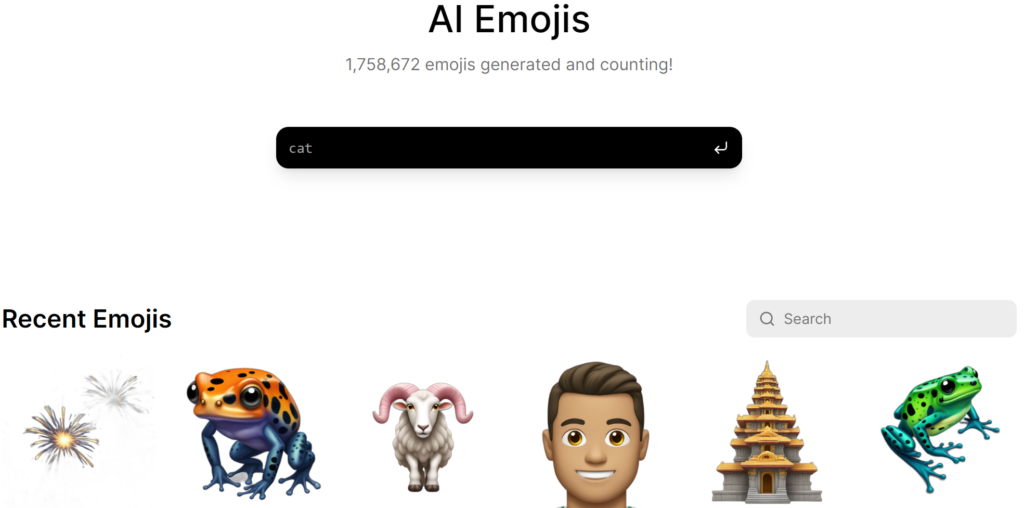
Emojis

У галереї емодзі є 11 видів поїздів, але вічно немає того, що вам потрібно? Створіть потрібний емодзі самостійно! Просто введіть опис того, що хочете отримати, і готово! Застосунок розробили на базі Stable Diffusion XL, додатково навченої на емодзі від Apple.
Плюси:
- Безплатність.
- Емодзі генеруються з тексту за кілька секунд.
- Емодзі генеруються одразу з прозорим фоном.
Мінуси:
- Хоча цей інструмент і розуміє багато мов, але найбільш релевантний результат дає під час запитів англійською.
Adobe Podcast

Корисний ШІ для створення відеороликів. Можна поліпшити якість звуку, видалити шум, відлуння, можна перевірити мікрофон, записувати та редагувати мову. З цим інструментом будь-яка мова звучатиме так, ніби записана в студії.
Плюси:
- Використовує технологію Adobe Premiere Pro, завдяки чому аудіо редагується за допомогою транскрипції.
- Можливість віддалено робити запис разом з іншими користувачами, синхронізувати та об’єднувати їх у хмарі.
- ШІ робить звук чіткішим, видаляючи фоновий шум і акцентуючи частоту голосу, створюючи ефект студійного запису.
- Інструмент «Mic Check» перевіряє якість звуку мікрофона і дає поради щодо його налаштування.
- Є шаблони для прискорення робочого процесу, а також можна створювати свої та обмінюватися ними.
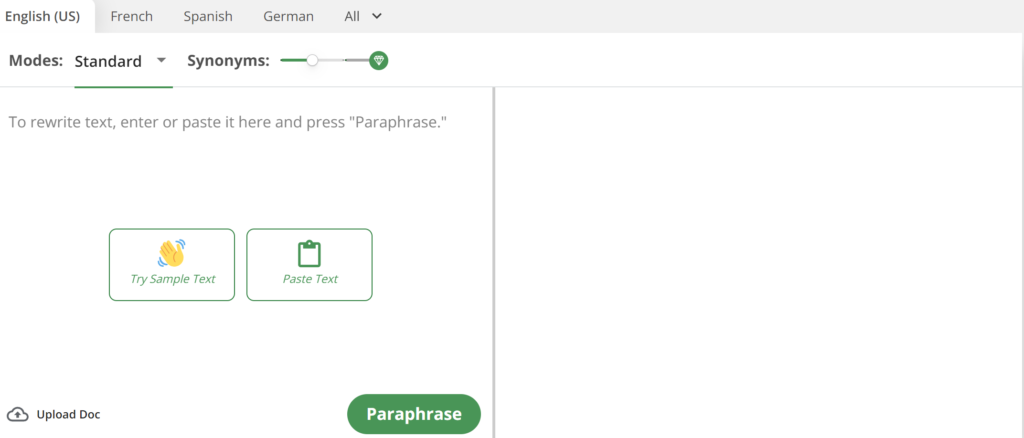
Quillbot

Інструмент для рерайту текстів, який допомагає перефразувати контент. Спочатку він був створений як тезаурус для допомоги студентам і копірайтерам. Зараз у нього більше можливостей і ШІ постійно навчається, аналізуючи тексти, що вводяться користувачами.
Плюси:
- Інтеграція з Microsoft Word, Chrome і MacOS.
- Багатомовність.
- Наявність інструментів для роботи з текстом.
- Велика база знань і туторіалів.
Мінуси:
- Не завжди точні синоніми під час рерайту.
- Інтерфейс англійською мовою.
- Обмежений функціонал безплатної підписки.
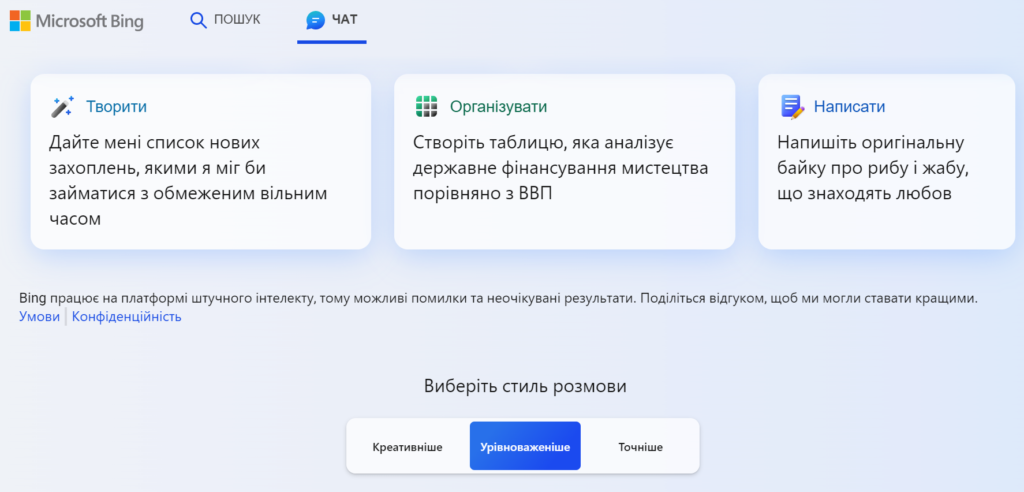
Bing

Конкурент ChatGPT від Microsoft. З ним можна створювати картинки, можна створювати й редагувати текст, шукати ідеї для постів. А ще він може навіть створювати картинки за вашим запитом як Midjourney. Справжній універсальний солдат.
Переваги:
- Дає не тільки відповіді, а й вказує посилання звідки взяв інформацію, що може бути корисним під час рефератів і курсових.
- Пошуковик Bing використовує GPT-4, при цьому безплатно!
- Для використання не потрібно вказувати свій номер телефону.
- Чат-бот працює швидше, ніж ChatGPT і рідше дає збої.
- Повністю безплатний.
- Можна інтегрувати в пошукову систему.
- Містить більш свіжі дані та щодня їх оновлює.
Watermarkremover

Видаляє водяні знаки з фото та відео. Автоматично визначає місце, де знаходиться водяний знак, використовує техніку кольороподілу і відтворює вихідне тло, на якому знаходився знак.
Плюси:
- Може видалити кілька водяних знаків, зокрема й різноколірних.
- Є мобільний додаток.
- Не псує якість зображення.
- Безплатний.
- Швидко працює.
- Підтримує PNG, JPEG, JPG, WEBP.
Мінуси:
- Додаток тільки для Android
- Максимальна роздільна здатність 2400×2400 пікселів.
- Максимальний розмір файлу 25 МБ
- Не всі формати зображень підтримує.
- Немає прямого доступу до API.
Bigjpg
Простий, але дуже корисний інструмент для збільшення зображення без втрати якості. Просто завантажте зображення і налаштуйте його під свої параметри. Також можна зменшити шуми на зображенні.
Плюси:
- Інтуїтивно зрозумілий інтерфейс.
- Є безплатна онлайн-версія.
- Підтримка форматів JPG, PNG, GIF, BMP.
- Можливість підтримки API.
Мінуси:
- Довга обробка.
- Не можна вручну вибрати роздільну здатність.
- У безплатній версії допустима кількість зображень обмежена.
Tome
Інструмент для створення красивих презентацій за кілька кліків. Нейромережа може створити презентацію з картинками всього за одним промтом (підказкою). Вона згенерує текст і зображення та збере їх у презентацію в тому стилі та форматі, який ви оберете. Можна завантажити свої файли, а можна використати один із 5 готових шаблонів для ваших проєктів. Готову презентацію можна редагувати — змінювати текст, додавати й видаляти слайди, змінювати дизайн тощо.
Плюси:
- Можна використовувати через смартфон.
- Презентація створюється за кілька хвилин.
- Автоматичний підбір слайдів за вашим запитом.
- Можна змінювати шрифт, колір і стиль, адаптуючи презентацію під себе.
Мінуси:
- Зображення не завжди якісні.
- Поки що підтримує тільки англійську мову.
- Платна підписка — 16 $ на місяць.
Дуже здорово, що ми живемо в епоху прогресу, коли технології розвиваються з кожним днем і дають нам змогу скоротити рутину. Тепер замість того, щоб витрачати години, а то й дні на розв’язання однієї задачі, можна довірити її штучному інтелекту та отримати рішення всього за кілька хвилин, а то й секунд. А заощаджений час можна використовувати для інших справ. Таким чином продуктивність і продуктивність значно підвищується.
Однак якщо у вас немає часу навіть на роботу з нейромережами, ви хочете просто отримати красиво оформлений обліковий запис у соцмережах, який приваблюватиме аудиторію, підвищуватиме її лояльність і збільшуватиме конверсію, ви можете замовити SMM послуги у професіоналів з DigitalArt.